DI BANYAK CARA - Cara instal android di pc atau laptop dual boot dengan windows, pernah sebelumnya saya menulis artikel yang sama yaitu Instal Android di PC Dengan BlueStacks tapi kali ini menggunakan emulator berbeda yang pasti lebih ringan. Yaitu Remix Os, adalah sistem operasi berbasis Android yang awalnya dikembangkan oleh JIDE untuk perangkat Mini-PC mereka sendiri. Tapi kayanya karena banyak permintaan, akhirnya mereka merilis versi lepas OS nya saja untuk di-install secara umum.
Berikut tampilan dari Remix Os.
Berikut Cara instal android di pc atau laptop dual boot dengan windows.
1. Untuk menjalankan Remix Os dual boot dengan windows, buat partisi baru di hardisk sebesar 18Gb, bisa menggunakan Partition Wizart
2. Download terlebih dahulu Remix Os disitus resminya Remix Os For PC
3. Extrack hasil download.
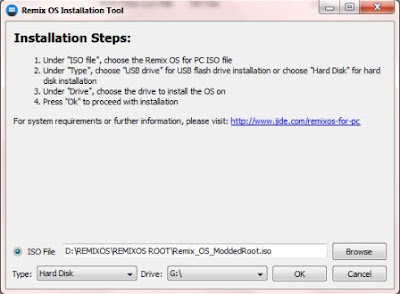
4. Jalankan "Remix_OS_for_PC_Installation_Tool-B2016080802". Pada "ISO File" pilih Remix Os hasil extrack ber-extensi (ISO), pada "Type" pilih "Hard Disk", kemudian pada "Drive" pilih partisi kosong yang baru dibuat sebesar 18Gb, gambar dibawah saya menggunakan Remix Os MOD yang sudah Root, kemudian klik "OK".
5. Tunggu hingga selesai kemudian reboot.
6. Pada saat booting, pilih "Remix Os" tunggu hingga proses selesai.
Demikian "Cara Instal Android di PC Dual Boot Dengan Windows", kekurangan dari Remix Os 2.0 yaitu pada wifi yang tidak mau connect, saya sendiri lebih suka Remix Os Alpha Legacy, atau Remix Os MOD yang sudah Root. Semoga artikel ini bermanfaat.
Berikut tampilan dari Remix Os.
Berikut Cara instal android di pc atau laptop dual boot dengan windows.
1. Untuk menjalankan Remix Os dual boot dengan windows, buat partisi baru di hardisk sebesar 18Gb, bisa menggunakan Partition Wizart
2. Download terlebih dahulu Remix Os disitus resminya Remix Os For PC
3. Extrack hasil download.
4. Jalankan "Remix_OS_for_PC_Installation_Tool-B2016080802". Pada "ISO File" pilih Remix Os hasil extrack ber-extensi (ISO), pada "Type" pilih "Hard Disk", kemudian pada "Drive" pilih partisi kosong yang baru dibuat sebesar 18Gb, gambar dibawah saya menggunakan Remix Os MOD yang sudah Root, kemudian klik "OK".
5. Tunggu hingga selesai kemudian reboot.
6. Pada saat booting, pilih "Remix Os" tunggu hingga proses selesai.
Demikian "Cara Instal Android di PC Dual Boot Dengan Windows", kekurangan dari Remix Os 2.0 yaitu pada wifi yang tidak mau connect, saya sendiri lebih suka Remix Os Alpha Legacy, atau Remix Os MOD yang sudah Root. Semoga artikel ini bermanfaat.